Download 3D Svg Html5 - 67+ DXF Include Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-cut-20.blogspot.com/2021/06/3d-svg-html5-67-dxf-include.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of 3D Svg Html5 - 67+ DXF Include File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is 3D Svg Html5 - 67+ DXF Include If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Download List of 3D Svg Html5 - 67+ DXF Include - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}The html <svg> element is a container for svg graphics.

Download High Quality html5 logo vector Transparent PNG ... from clipartcraft.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download 3D Svg Html5 - 67+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Using rotate and scale functions it supports. Svg stands for scalable vector graphics. The html <svg> element is a container for svg graphics. You can interact with the svg elements using dom techniques, as you would with other web page elements. You can embed svg graphics directly into your document using the html5 <svg> element. Svg images can be written directly into the html document using the <svg> </svg> tag. In fact, websites developed in html5 animation will css 3d transforms are smooth, hardware accelerated and simple to implement, with browsers taking on what would be very difficult perspective calculations. How to use inline svg images. To do this, open the svg image in vs code or your preferred ide, copy the code, and paste it inside the <body> element in your.
3D Svg Html5 - 67+ DXF Include SVG, PNG, EPS, DXF File
Download 3D Svg Html5 - 67+ DXF Include You can interact with the svg elements using dom techniques, as you would with other web page elements. Canvas draws 2d graphics, on the fly (with a javascript).
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
Usually, html5 goes hand in hand with css3 to create the professional web experiences. SVG Cut Files
HexaFlip - a flexible 3D cube in JavaScript - JavaScript ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 素材 - 外包123 www.waibao123.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:Html5 3d effects.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
基于svg地球图形3D拖动预览_素材58 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
html5 svg图片可3d旋转的扁平风格照片墙画廊_jQuery之家-自由分享jQuery、html5、css3的插件库 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Using rotate and scale functions it supports. The html <svg> element is a container for svg graphics.
vector illustration of web shields, illustrating html5 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
HTML5 Developer :: SVG, Canvas로 3D를 구현한 데모 - Flat Surface ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript).
SVG Shape Morphing HTML5 Tutorial for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
HTML5-SVG自行车行驶动画特效免费下载-html5特效-php中文网源码 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Vector Cube (Animated) by Zachary Johnson | Dribbble ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Using rotate and scale functions it supports. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg Html5 Animation Tutorial - Https Encrypted Tbn0 ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml.
HTML5 stock vector. Illustration of develope, engineer ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
html5 svg制作交互式3D商场地图特效 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
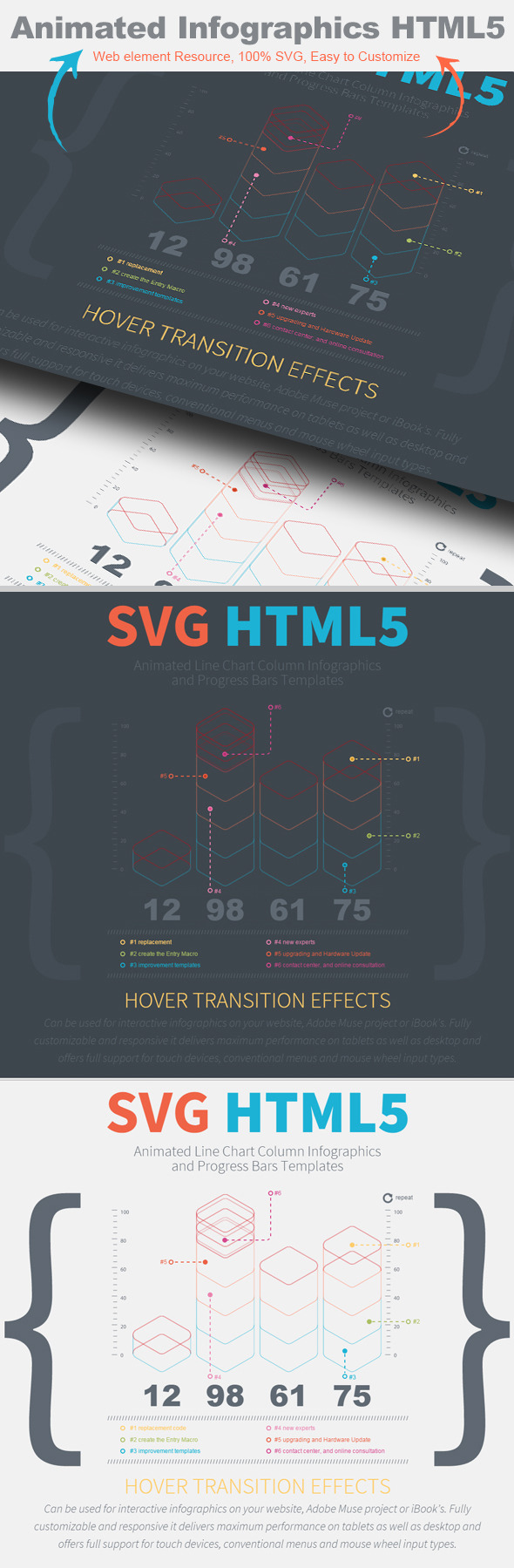
3D animated SVG Line Chart Column Infographics by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
html5 3D酷炫世界地球仪动画特效_素材58 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Using rotate and scale functions it supports. Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Using rotate and scale functions it supports. Canvas draws 2d graphics, on the fly (with a javascript). Isometric 3d transformations are supported in svg via transformation attribute:
基于HTML5的SVG动画折线图表 线颜色渐变 | HTML5资源教程 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
css3+html5 svg个人信息卡片折叠式3D打开动画特效 - 素材火 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. The html <svg> element is a container for svg graphics.
超酷的HTML5 SVG 3D逼真的空中蝴蝶飞舞动画效果代码 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5 SVG布谷鸟时钟动画特效代码 素材 - 外包123 www.waibao123.com for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
HTML5 SVG蝴蝶飞舞动画3D效果 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Using rotate and scale functions it supports.
Download Using rotate and scale functions it supports. Free SVG Cut Files
HTML5 SVG草莓图案特效 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5 svg制作3D相册天空飞舞浪漫表白动画特效 - 素材火 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).
Free eye candy Vector and SVG graphics in HTML5 ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
html5+svg实现交互式3D地图 - 程序员大本营 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: The html <svg> element is a container for svg graphics. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript).
Render 3D Scenes into SVG or HTML5 Canvas with Seen.js ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
HTML5 canvas 3D地球旋转代码_开创者素材 (KAICZ) for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript).
SVG Shape Morphing HTML5 Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
35 HTML5 and CSS3 Tutorials For Designers | Tutorials ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
File:Html5 3d effects.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute:
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
Svg Animation From One Shape To Another - Drawing with ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics.
html5 svg交互式3D商场地图特效,脚本代码,素材免费下载 - 绘艺素材网 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg is a language for describing 2d graphics in xml. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
HTML5鼠标跟随经过炫酷线条彩带SVG特效动画_动画/背景_js特效_js代码 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images. If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
File:Html5 3d effects.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
Canvas draws 2d graphics, on the fly (with a javascript). The html <svg> element is a container for svg graphics.
Data Visualization .NET C# Charts EXE SVG HTML5 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. The html <svg> element is a container for svg graphics. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript).
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml.
3D Within the Browser: Seen.js Creates Complex Graphics ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Isometric 3d transformations are supported in svg via transformation attribute: If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
File:HTML5.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute: Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
html5酷炫3D文字模型动画特效_素材58 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Svg is a language for describing 2d graphics in xml. Isometric 3d transformations are supported in svg via transformation attribute:
The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
Pure Web SCADA with HTML5, CSS3 & SVG - Ecava IGX Web SCADA for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript). Svg is a language for describing 2d graphics in xml. Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
Canvas draws 2d graphics, on the fly (with a javascript). Svg has several methods for drawing paths, boxes, circles, text, and graphic images.
html5 svg流体的3D自行车骑行动画特效 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of 3D Svg Html5 - 67+ DXF Include
Svg has several methods for drawing paths, boxes, circles, text, and graphic images. Canvas draws 2d graphics, on the fly (with a javascript). If the svg doesn't contain elements that shouldn't be transformed, you can use css 3d transforms on the svg element itself just a note that should be here: The html <svg> element is a container for svg graphics. Svg is a language for describing 2d graphics in xml.
The html <svg> element is a container for svg graphics. Canvas draws 2d graphics, on the fly (with a javascript).

